About me
I'm Kobey, a software engineer with a passion for bringing ideas to life through code. Since 2021, I've built everything from websites for small businesses to developing and maintaining large-scale software in enterprise environments.
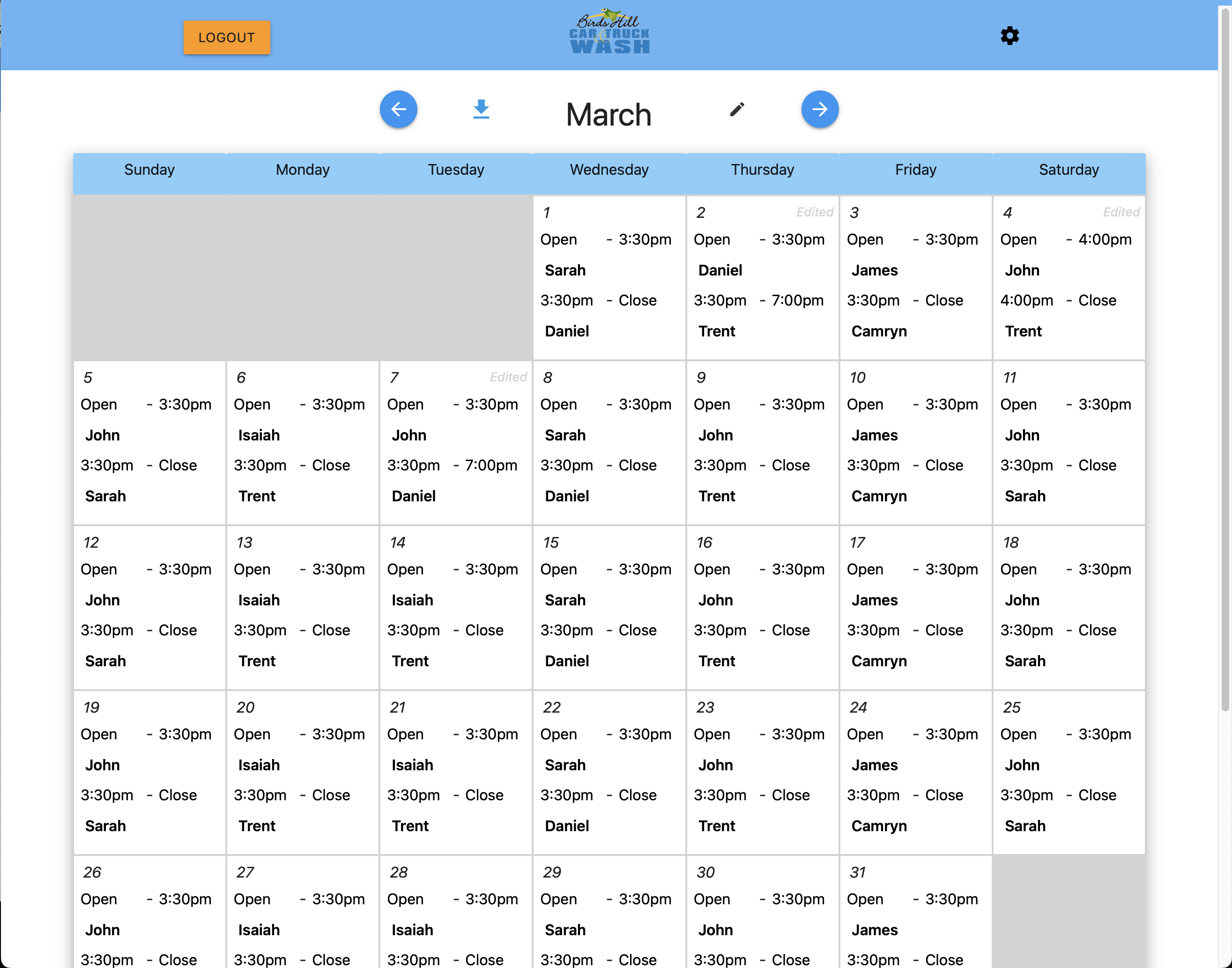
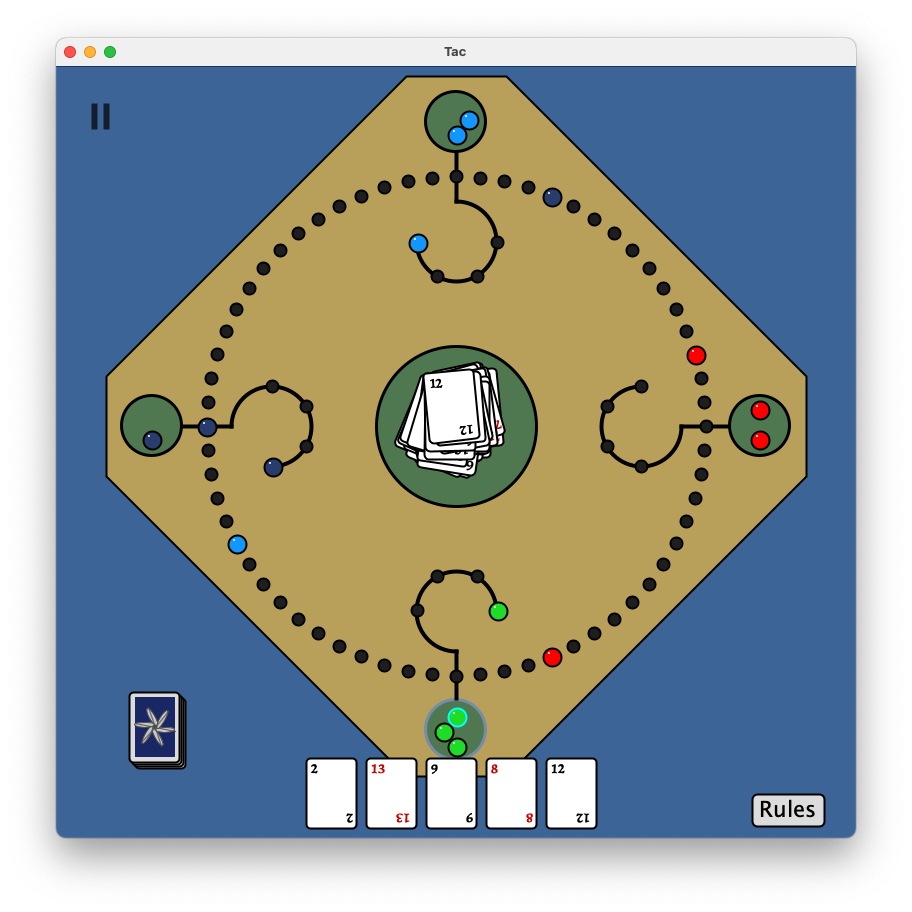
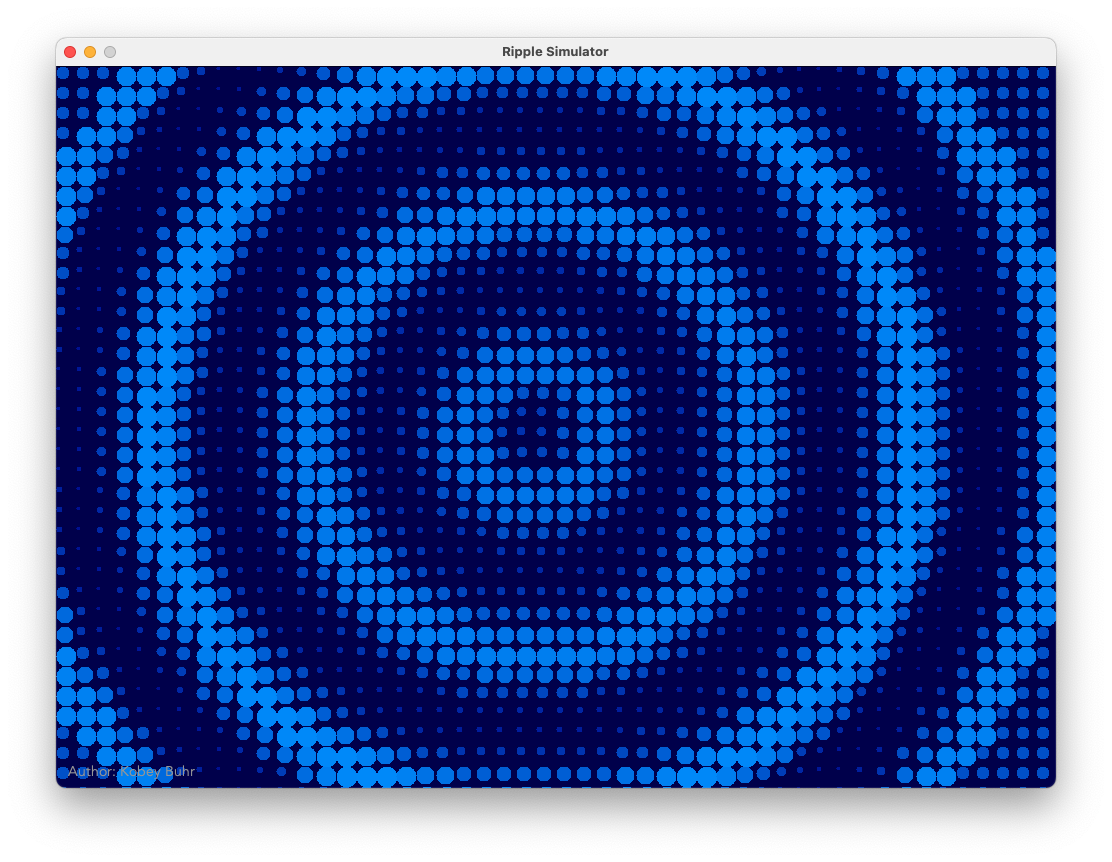
I love turning concepts into real, working products — designing, coding, and refining until they deliver real value. Explore some of my projects below, and check out more on my GitHub.